デザインをちょっと良くするコツ3選!
2022.03.09取引先や社内用にプレゼン資料を作成することありませんか?見栄えがよくて、わかりやすい資料を作成したいけど、どうすればいいかわからない・・
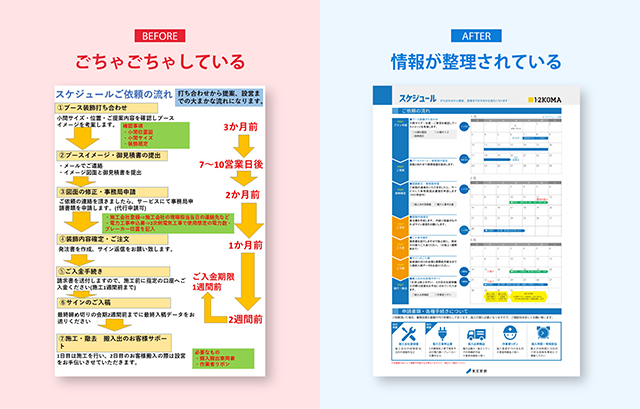
そこで今回は、ゴチャっとしがちなデザインを、ちょっと良くするコツをご紹介します。先に結論を言いますと、重要なことは「整理する」です。まずは、こちらのデザインをご覧ください。

2つの資料は、弊社がお客様にご案内するスケジュールについてまとめたものです。内容は同じですが、左側のビフォーではどこから読んだらよいのか、そして何を伝えたい資料なのかが、わかりにくいです。一方、右側のアフターデザインは、整理されており、伝えたい事や重要なところがわかりやすくなっています。
では、伝わりやすいデザインとは、どんなところに気を付けるべきなのか、すぐ実践できる「整理」のポイントを3つご紹介します。
いきなり作り始めてはいけません。思いつきで配置していくと、重要ではない情報を大きく打ち出したり、必要な情報が抜けてしまったりします。大切なのは、伝えたい情報を整理することです。読み手に重要ではない情報なら、省くことも必要です。

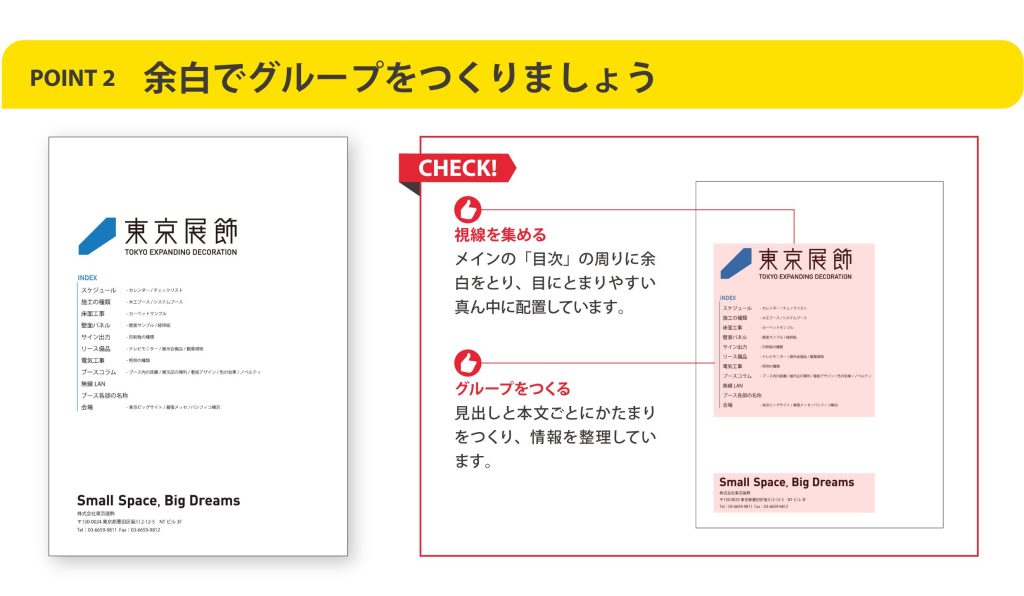
情報過多で、それを補うように枠や塗りなどを使ったゴチャゴチャした資料になっていませんか?余白とは、「何もない空白の部分」のこと。レイアウトデザインの場合は「文字や装飾などが入っていない部分」も余白とらえます。実は、余白はデザインにおいて、重要な役割を担っています。
・余白で視点を集める
見出しや、商品写真など目立たせたい部分にはあえて周りに余白を作る事で注目されやすくなり、自然と視点が止まります。
・余白でグループ化
重要度が同じ要素を複数並べたい時は、囲み枠や線、色を変えるほかに余白を取り入れる方法があります。要素を近づけたり、距離を取ったりすることでグループ化されシンプルなのに、わかりやすいデザインになります。

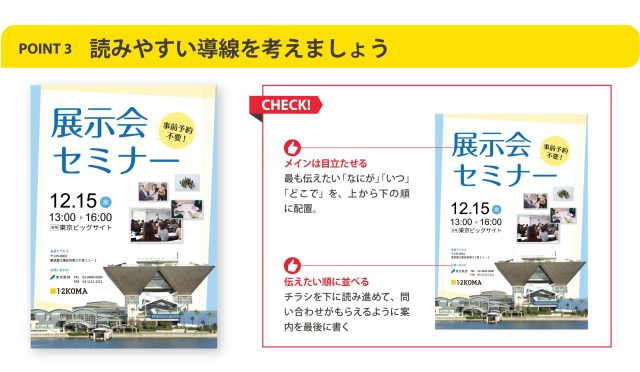
冒頭でご紹介したスケジュールの資料は、上から下へ時系列の流れと順番が合っているので見やすいです。他にも下記のセミナー案内のように、何が⇒いつ⇒どこで、といった順で目に入ると、わかりやすくなります。

順序通りに読んでもらうために、人の目線の流れをデザインで誘導できるとよいです。
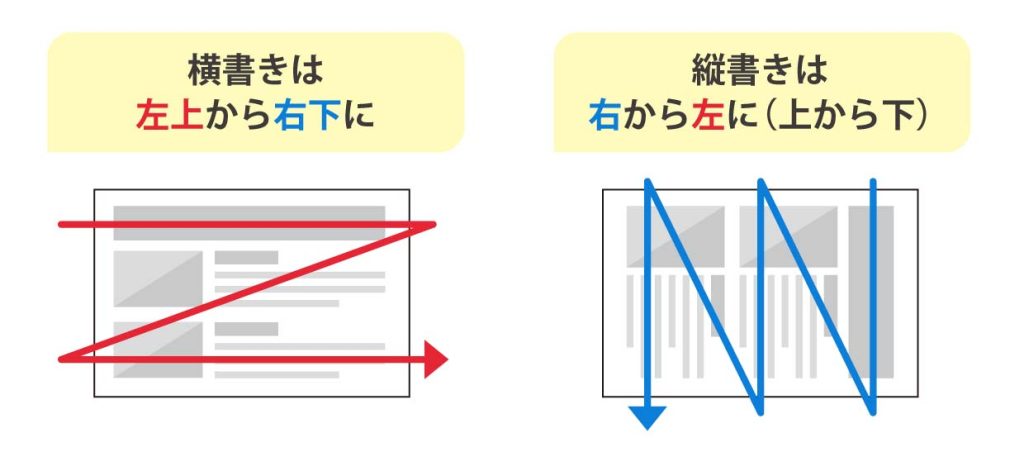
横書きでは、左上から右下にZ型になるように作ると自然な流れとなります。また、縦書きでは、上から下、右から左に動くのがスムーズな流れとなります。この流れに沿うと、どのように配置するのが良いかわかってきます。

情報を整理して、余白を意識し、受け手に分かりやすい順番で作成することで、相手に伝わりやすいデザインになります。
今回は、デザインを良くするコツをご紹介しました。ブース装飾をご依頼のお客様に、デザインについてもご相談いただく事があります。そのためブログではデザインについても、お伝えしていきます。
ブログ記事で参考にした書籍は、eingectar-e著『けっきょく、よはく。余白を活かしたデザインレイアウトの本』です。興味のある方はぜひ読んでみてください。
ブース装飾プランナー N.E